制作ノウハウ タブレットはPC表示?スマホ表示?
2021年01月07日
タブレットはPC表示?スマホ表示?
皆さん明けましておめでとうございます。
クリエイターの白石です。
今回は、タブレット端末におけるウェブサイトのデザインはどうなるか?
現時点での、考え方と実際の対応をまとめておきたいと思います。
■デバイスとウェブデザインの関係
———————————
スマホの普及によりスマホの画面サイズでもウェブサイトを見るのが当たり前になりました。
当初は、PCで見ることを前提にウェブサイト制作を行っていましたが
それではスマホで見たときに縮小されて字も小さくとても見づらい表示になってします。
そこでスマホ表示用のウェブサイトが必要になりました。
制作側の話をすると、PC用、スマホ用のウェブサイトをそれぞれ完全に別のものを用意して
「PCで検索したときはPC用、スマホで検索したときはスマホ用のウェブサイトを表示する」
という方法で対応していました。
ですが、2015年にGoogleが「レスポンシブデザイン」を推奨するようになり
スマホ用のウェブサイトに対する対応が変わってきました。
■レスポンシブデザインとは?
———————————
レスポンシブデザインとは、
どのデバイスに対しても同じHTML(文字や画像情報)を表示し
(ウェブページのデザインを指定する)CSSを使用して
各デバイス用のデザインに対応する方法です。
→ 『用意する情報は1つで、見た目だけ画面サイズによって変える』というものです。
今ではこれも当たり前ですが、タブレット端末があります。
そしてPC、スマホ共に様々な画面サイズのものがあります。
レスポンシブデザインによる対応であれば、
どのような画面サイズの端末であっても柔軟に対応することができます。
とはいえ、現在ウェブサイトを見るのに使われてるデバイスの大半はスマホとPCです。
スマホ用とPC用の2つのデザインを準備しておき、タブレットなど、
中間サイズのデバイスでは、どちらかのデザインを適用するというのが一般的です。
■PC用とスマホ用のデザインの切り替えはどこにするべきか?
———————————
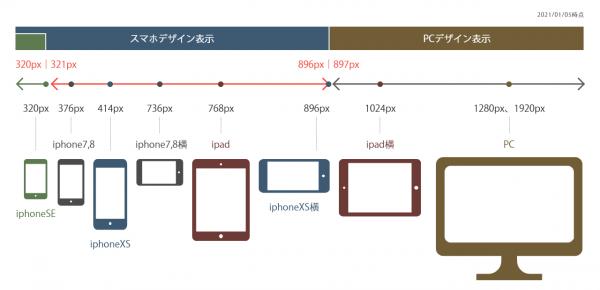
今時点では、画面の横幅サイズが896px以下のときはスマホ用のデザインを表示する
という基準が主流になりつつあります。
■タブレットはPC表示?スマホ表示?
———————————
図の通り、利用率が圧倒的に多いiphoneをはじめとしたスマホと、
そのスマホを横向きしたときの表示そしてipad等のタブレット端末の表示は、
スマホ用のデザインを基本に見せるようなつくりになります。
(もちろん、タブレットの表示が重要なサイトであれば、それ用に対応したデザインを作成します。)
■まとめ
———————————
上記の内容はあくまで現時点の主流です。
これから新しいデバイスやネットワーク環境ができていく中で変化していくものではあります。
また、ウェブページの目的や利用者層によっても柔軟に対応していく必要があります。
利用者にとって使い勝手のよい見せ方を常に考え工夫していきたいと思います。
本年もどうぞよろしくお願いいたします。
こちらの記事も人気です。あわせてどうぞ
#width指定が効かない?Flexboxは子要素の横幅指定がポイント
#画面サイズが変わっても、画像を伸び縮みさせずに表示させる方法
関連記事
Webサイトに置ける各コンテンツの役割と、なぜそれが必要なのか?
・「グローバルナビゲーション」の役割・見せ方
・「トップページ」の役割・見せ方_1/2
・「トップページ」の役割・見せ方_2/2
・「特徴/他社との違い/選ばれる理由」の役割・見せ方
・「実績/お客様の声」の役割・見せ方
・「サービス/商品の詳細情報(一覧)」の役割・見せ方
・「よくあるご質問」の役割・見せ方
・「お問合せ/予約/購入」ページの役割・見せ方
・「お知らせ/ブログ」ページの役割・見せ方
・「採用情報」ページ(サイト)の役割・見せ方
